Hari ini saya mencoba mengupgrade personal journey dengan menambahkan Prism.js
Prism.js itu kayak makeup untuk kode di situs web kamu. Jadi bayangin kalo kode HTML, JavaScript, atau CSS kamu sebagai model dan Prism.js adalah make-up artist-nya. Nah, jadi apa yang dia lakukan? Dia bikin kode kamu terlihat keren. Prism.js bikin kode kamu keliatan lebih menggoda. Jadi, kalau kamu mau kode kamu ditampilkan secara keren dan tersusun rapih pakailah Prism.js.
Kemudian dia punya banyak pilihan tema. Jadi kamu ngga usah ribet untuk melakukan custom css atau merapihkan kembali tampilan kode di blog kamu. Dan yang paling penting, dia bisa jadi teman yang baik buat semua bahasa pemrograman, dari JavaScript sampe Python. Jadi, nggak masalah apa bahasa pemrogramannya dia bisa bantu kode di blog kamu lebih terbaca rapih. Yang paling penting juga instalasinya nggak ribet. 😎✨
Maka dari itu hari ini kita mau coba menampilkan sintaks code di blog kamu pake Prism.js dengan tema default Tema Nord. Kamu dapat menyesuaikannya dengan tema mana pun yang kamu mau banyak tema Prism.js yang tersedia.
HTML Code Block
kamu bisa mulai menambahkan backtick ```{bahasa pemrograman yang mau kamu tampilkan} untuk menampilkan kode kamu di blog.
Contoh blok kode HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Contoh Testing</title>
</head>
<body>
<p>Testing dulu kak</p>
</body>
</html>
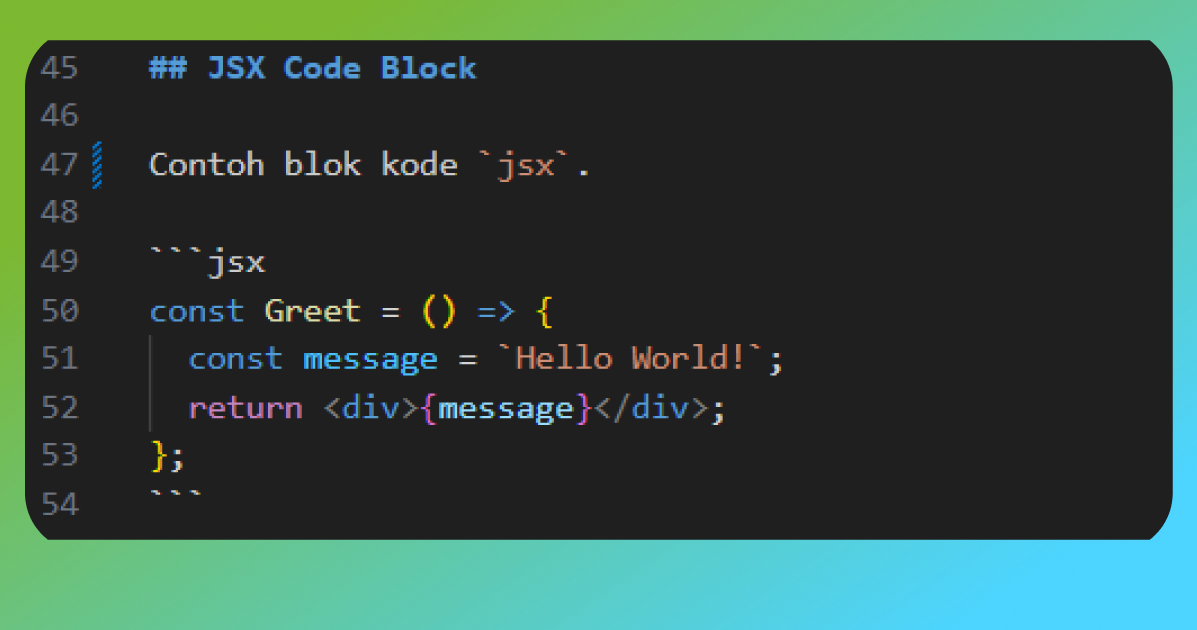
JSX Code Block
Contoh blok kode jsx.
const Greet = () => {
const message = `Hello World!`;
return <div>{message}</div>;
};
CSS Code Block
Contoh blok kode css.
.layout {
display: grid;
grid-template-columns: 5rem minmax(0, 1fr) 4rem;
}
dan masih banyak lagi. Jelajahi semua bahasa yang didukung oleh Prism.js. Cari tahu prism.js disini.